源码介绍
【未央资源网】iapp启动图制作教程
大家好,欢迎来到新一期帖子,今天我们教如何用iapp制作启动图
工具:
iapp
手
脑子
软件成品及代码下载链接:
https://jx369.lanzout.com/ig7BS0g9r7gb
教程正式开始
第一部创建一个iapp项目,项目名字为iapp启动图,包名改不改都行,我这边就不改了,点击创建应用
第二部还是万年不变的老二,进入可视编辑设计—界面—删除文件—删除
第三部控件—添加控件—线性布局
线性布局控件属性代码,其中background是背景的意思
width=-1
height=-1
orientation=vertical
background=这里填图片
第四部添加一个文本,进入控件属性,text为文本内容,我这边是启动图,sizes是大小,color是颜色,退出控件属性,选择状态设置—启动允许选中控件拖动,选择文本进行拖动
文本控件属性代码
width=-2
height=-2
text=启动图
textColor=#ff29ded5
textSize=70dp
layout_margintop=236dp这个是拖动控件出现的
layout_marginleft=77dp这个也是拖动控件出现的
第五部点界面—新建—新建iyu界面—名称我这边是666—创建
第六部控件—界面事件—载入完毕事件(界面可交互),填入这个代码
stop(2000)
uigo(“666.iyu”)
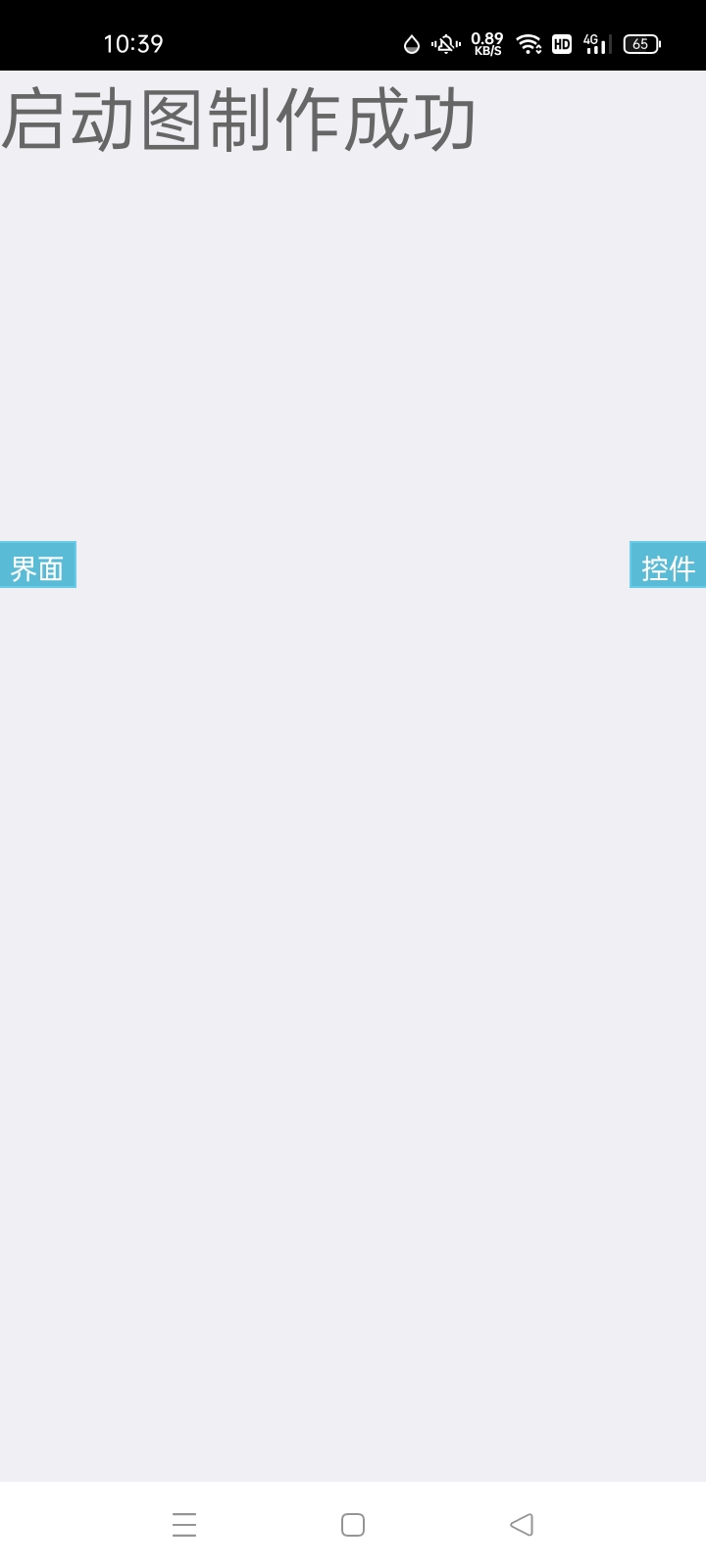
最后运行看效果
教程到此结束,谢谢观看!







温馨提示
源码来源于互联网,为了您的安全,请勿随意相信里面的网站链接和其他联系方式
© 版权声明
本站资源都来源网络搜集发布。
若有侵权或者违规内容,请联系站长删除。
资源仅供本地交流学习,请勿商用,如违反,和本资源网无关,使用者承担一切责任
若有侵权或者违规内容,请联系站长删除。
资源仅供本地交流学习,请勿商用,如违反,和本资源网无关,使用者承担一切责任
THE END





请登录后发表评论
注册